Dialog berbarengan 1 : Dialog sederhana dengan tiga penukar kondisi (toggle)
Dialog berbarengan 2 : STN individual untuk bold, italic dan underline
Dialog berbarengan 3 : STN kombinasi untuk bold dan italic
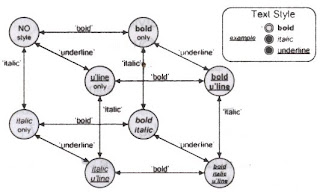
Dialog berbarengan 4 : STN kombinasi untuk bold, italic dan underline. Disebut juga dengan ledakan kombinatorial yang terdiri dari N toggle dan 2n state.
Tombol ESC pada keyboard berfungsi sebagai tombol pembatalan (cancelling key) atau dalam lingkungan web sering menggunakan back. Usahakan menghindari pemisahan panah ESC di setiap submenu.
Tombol ESC mempunyai persamaan dengan menu HELP yang merupakan suatu subdialog ekstra pada STN.
PETRI NET
Merupakan salah satu formulasi lama pada ilmu komputer yang menggambarkan suatu penalaran tentang kesamaan aktivitas. Sistem dapat mempunyai lebih dari satu kondisi pada waktu yang sama dan sering digunakan untuk menggambarkan interaksi berbasis web client.
Petri Net menggambarkan suatu interaksi dengan diagram alir yang berhubungan dengan :
1. Place : suatu bit seperti state STN
2. Transition : suatu bit seperti panah STN
3. Counter : berada pada place dan dapat berbarengan pada state dialog
HERAL’S STATE CHART
Diagram dibangun untuk menspesifikasikan secara visual, sistem reaktif yang komplek dan mampu mengakomodasi masalah seperti concurrency dan escape. Diagram ini memiliki struktur hirarki dengan karakter diagram tunggal dan membagi elemen yang merepresentasikan kondisi alternatif serta aktivitas konkuren.
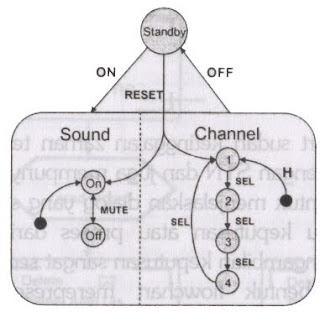
Gambar di atas merupakan diagram kondisi dari panel kendali televisi yang terdiri dari lima tombol ON, OFF, MUTE, SEL dan RESET. Televisi tersebut hanya berada pada kondisi ON atau standby. Misal kita mulai dengan posisi standby, menekan tombol ON atau RESET akan menyebabkan TV menyala dan tombol OFF akan menyebabkan TV kembali ke posisi standby.
Pada saat TV menyala, user dapat mengendalikan suara dengan tombol MUTE yang mengatur suara menjadi ON atau OFF dan saluran TV (channel) dengan tombol SEL untuk memilih salah satu dari empat saluran yang ada.
Garis putus-putus dan AND menyatakan bahwa kedua subdialog dapat dijalankan bersama-sama dalam urutan bebas. Subdialog SOUND mempunyai lingkaran kecil hitam dengan garis lengkung yang menunjukkan kondisi awal dan nilai default yaitu ON.
Subdialog CHANNEL mempunyai tanda H (history) yang mengindikasikan akan mengingat posisi channel terakhir yang diaktifkan user dan pada saat TV dihidupkan akan dimulai pada channel 1. RESET akan mengembalikan kondisi ke default awal dan tombol OFF berfungsi sebagai escape.
FLOWCHART
Diagram alir sangat baik untuk menjelaskan dialog yang sederhana dan menggunakan berbagai jenis kotak untuk merepresentasikan berbagai jenis aktivitas yang berbeda, namun lebih merefleksikan sudut pandang pemrogram dibanding user.
Pada umumnya flowchart sangat akrab dengan pemrograman dan digunakan untuk dialog tetapi tidak untuk algoritma internal, misalnya untuk suatu proses penghapusan entitas dalam database dapat dibuat flowchart sebagai berikut :
Perbedaan utama antara menggunakan flowchart untuk perancangan dialog dengan pemrograman adalah tingkat detail pada sisi program.
JACKSON STRUCTURED DESIGN (JSD)
Digunakan untuk berbagai aspek dari analisis tugas dan notasi dialog, misal :
Diagram JSD di atas terbagi menjadi tiga bagian yaitu LOGIN, TRANSACTION dan LOGOUT. Urutan pengoperasiannya berjalan dari kiri ke kanan. Tanda asterik (*) merepresentasikan iterasi atau pengulangan. Tanda (o) merepresentasikan pilihan atau opsional.
NOTASI TEKSTUAL
Pada notasi tekstual terdapat tiga metode yang menjelaskan suatu dialog, yaitu :
1. Grammars (tata bahasa)
2. Production Rules (aturan produksi)
3. CSP (Communicating Sequential Processes) dan proses aljabar
TATA BAHASA (GRAMMAR)
Mempunyai arti sebagai aturan dalam menggunakan suatu bahasa. Pada IMK, tata bahasa merupakan suatu ekspresi reguler yang menjelaskan suatu maksud dari suatu kalimat. Salah satu bentuk formal yang sering digunakan untuk notasi dialog tekstual adalah BNF (Backus Naur Form) dan ekspresi reguler.
BNF dan ekspresi reguler berfokus pada aksi yang dilakukan user dimana ekspresi reguler lebih sering digunakan untuk mendeskripsikan kriteria pencarian tekstual yang lebih komplek dan analisis leksikal bahasa pemrograman.
BNF diperluas untuk dialog desain yang meliputi urutan seperti pembuatan polyline pada STN yang direpresentasikan dengan SELECT-LINE CLICK CLICK* DOUBLE-CLICK. BNF tidak baik untuk menangani interface berbasis grafik dan tidak bisa menangani dialog berbarengan atau escape
ATURAN PRODUKSI
Aturan ini menggunakan kondisi IF kondisi THEN aksi. Bila semua aturan aktif dan sistem cocok dengan bagian dari kondisi maka kondisi selanjutnya tidak akan diperiksa. Atruran produksi sangat baik digunakan untuk tugas yang berbarengan tetapi tidak baik digunakan untuk tugas berurutan.
Atruran produksi memiliki dua tipe, yaitu :
1. Event-oriented Rule
Pada event ini terdapat tiga tipe yaitu USER EVENT (begin in upper case), INTERNAL EVENT (begin in lower case) dan system response event (shown in angle brackets), contoh :
2. State-oriented Rule
Merupakan aturan yang hanya berorientasi pada setiap kondisi. Misalnya :
CSP dan PROSES ALJABAR
Baik digunakan untuk dialog berurut, contoh :
Pada deskripsi di atas digunakan beberapa simbol operator, seperti :
Simbol ? adalah event yang berupa aksi mouse yang dilakukan user. Event lain yang tidak diberi simbol merupakan even internal sistem.
Simbol = digunakan untuk membangun deskripsi yang berarti “didefinisikan sebagai”
Simbol → berarti urutan (sequence)
Simbol ; menunjukkan urutan proses
Simbol [ ] untuk menunjukkan pilihan
Semua nama event pada dialog ditulis dalam huruf kecil, sedangkan nama proses dengan huruf besar
Selain itu terdapat operator | | yang mengindikasikan kondisi paralel dan dapat dijalankan bergantian
DIALOG SEMANTIK
Pada dialog semantik terdapat dua aspek dialog, yaitu aplikasi dan user. Pendekatan yang dilakukan untuk menghubungkan dialog semantik adalah :
1. Spesifikasi notasi semantik merupakan bentuk semantik dengan tujuan khusus yang didesain sebagai bagian dari notasi dialog
2. Berhubungan dengan bahasa pemrograman dengan menyertakan sebagian pengkodean bahasa pemrograman ke dalam notasi dialog
3. Berhubungan dengan spesifikasi notasi formal
Dialog semantik mempunyai bentuk sebagai berikut :
1. Spesifikasi Notasi Semantik
Bentuk ini didesain sebagai bagian dari notasi dialog, misalnya adalah Augmented Transmission Networks (ATN), contoh :
2. Berhubungan dengan Bahasa Pemrograman
Notasi dialog sering melampirkan bahasa pemrograman konvensional. Input tool merupakan suatu ekspresi berbasis notasi yang menggunakan bahasa C dalam mengekspresikan dialog semantik. Penandaan dengan menggunakan notasi ; , pilihan menggunakan notasi + dan kondisi dengan notasi :|, contoh :
3. Berhubungan dengan Spesifikasi Notasi Normal
SPI (Specifying and Prototyping Interactioni) dibagi menjadi dua bagian :
a. EventCSP yang merupakan suatu urutan dialog murni,
b. EventISL yang merupakan suatu semantik bebas target,
DESAIN DAN ANALISIS DIALOG
Terdapat tiga isu yang berkaitan dengan analisis properti dialog, yaitu :
1. Berfokus pada aksi yang dilakukan oleh user, apakah dispesifikasikan dengan cukup konsisten
2. Memperhatikan kondisi dialog, menyangkut kondisi yang diinginkan dan yag ingin dihilangkan
3. Isu presentasi dan leksikal, bagaimana tampilan dan fungsi sebuah tombol
PROPERTI AKSI
Ada tiga aksi dasar yaitu :
1. Select from menu
2. Click on a point
3. Double-click on a point
Ada tiga karakteristik dialog yang berhubungan dengan properti aksi yaitu :
1. Kelengkapan
Berupa antisipasi bagaimana perilaku sistem pada kondisi yang tidak diperkirakan atau pada setiap kondisi khusus, misal dengan peringatan atau pembatalan proses yang sedang dilakukan
2. Determinasi
Aturan dasar untuk mengatasi dua aturan yang diaktifkan oleh sebuah kejadian.
3. Konsistensi
Aksi yang sama pada situasi yang berbeda akan melakukan hal yang sama pula.
PRESENTASI DAN PROPERTI LEKSIKAL
Perancangan dialog harus terpisah (independent) dari perancangan detail dari presentasi dan interface leksikal. Seorang desainer harus menentukan fungsi sistem terlebih dulu baru kemudian menggunakan model kognitif. Desain dialog harus tidak terikat pada detail presentasi dialog, oleh karena itu perlu dihindari :
1. "Tekanan" (suara atau pesan) keran menyalahkan user
2. Pesan terlalu generik, misalnya WHAT? Atau SYNTAX ERROR
3. Pesan yang sulit dimengerti, misal FAC RJCT 004004400400
Kesalahan diklasifikasikan sebagai berikut :
1. Mistakes
Merupakan suatu aksi yang diambil berdasarkan keputusan yang salah, misal menggeser icon harddisk ke recycle bin yang berarti menghapus semua file dari harddisk
2. Slips
Suatu kesalahan yangtidak disengaja
3. Capture error
Kesalahan karena terlalu sering atau kebiasaan, misal pada editor vi, perintah save (w) menjadi save&quit (wq)
4. Description error
Kesalahan dalam melakukan aksi pada objek yang salah, misal klik tanda x untuk menutup editor tetapi yang di-klik adalah jendela aplikasi
5. Data-driven error
Kesalahan karena pengaruh data dari area edit, misal menyimpan file dengan sesuatu yang terbaca di sekitar window bukan yang diinginkan
6. Assosiative-activation error
Kesalahan karena pengaruh data yang ada di dalam pikiran user saat itu, misal misal menyimpan file dengan sesuatu yang ada di pikiran kita saat itu
7. Loss-of-activation error
Kesalahan karena lupa apa yang harus dilakukan, misal lupa apa yang ingin di-search
8. Mode error
Kesalahan akibat lupa ada di ‘dunia’ mana, misal mengetik perintah padahal sedang berada di dalam ruang pengeditan teks
9. Keliru
Aksi salah diambil berdasarkan keputusan yang salah
DESAIN NON ANTROPOMORFIK
Merupakan suatu dialog singkat dan praktis yang digunakan pada interface untuk mempertimbangkan hal-hal sebagai berikut :
1. Atribut ‘bebas’ dapat membingungkan atau ‘menyesatkan’ user
2. Pentingnya perbedaan yang jelas antara orang dan komputer
3. Walaupun menarik bagi beberapa orang, suatu interface antropomorfik dapat menimbulkan keragu-raguan
Antropomorfik artinya memanusiakan mesin, misalnya pesan “Saya akan menunggu Anda memasukkan input” berubah menjadi “Masukkan input!”
Tugas Design dan Notasi Dialog ini, untuk memenuhi tugas IMK untuk bulan Maret.
daftar pustaka : http://aqwamrosadi.staff.gunadarma.ac.id/Downloads/files/12721/pertemuan+9.doc



















0 Komentar:
Post a Comment
Silahkan tinggalkan pesan, Jangan pake SPAM ya!!! terima kasih !!